
LPノート
LPデザインを学ぶために必要なのは徹底的なトレース
LPデザインを学ぶために意識すべきことは、「表現の引き出しを増やす」こと。
- 余白のバランス
- フォントのバランス
- 配色のバランス
- 画像の見せ方
- 見やすい / 使いやすい
など、引き出しを増やすために「徹底的なトレース」をおこなう。
トレースをおこなう際「できる限り完璧な再現」にする。
LPの軸はセールス
セールスの原理原則を理解し、以下のことを汲み取れるようにする。
- ここで一番伝わってほしいことは何か?
- どこをデザインで強化したら伝わりやすくなるか?
例えば、自分が買い物をするときに考えることに意識を向けてみる。
- なにに悩んでいた?:洗濯物がにおう
- なにがきっかけになった?:バスタオルがにおう
- どんな痛みを避けたい?:体にニオイがうつるかも、周りに臭いと思われるかも
- どうなりたい?:においを気にせず過ごしたい
- この商品をどうやって知った?:洗濯物 におう」で検索
- なにが決め手になった?:口コミが良かった
デザインの基礎を学ぶ
- デザインの4原則(近接・整列・反復・コントラスト)
- タイポグラフィ(フォントの太さ/大きさ・行間・文字間・位置・デザインとして文字を扱っているか)
- 画像(写真/イラスト・写真の構図/加工・トリミング・色調補正・図解・グラフ・わかりやすい・正確)
- 色彩(色相/色味・明度・彩度・色調/トーン)
- 配色(色の数・ベースカラー・メインカラー・アクセントカラー)
- 視線誘導(Z・F・N型の法則)
デザインの配色を学ぶ


ドミナントカラー配色


ドミナントトーン配色


トーンオントーン配色


トーンイントーン配色


トーナル配色


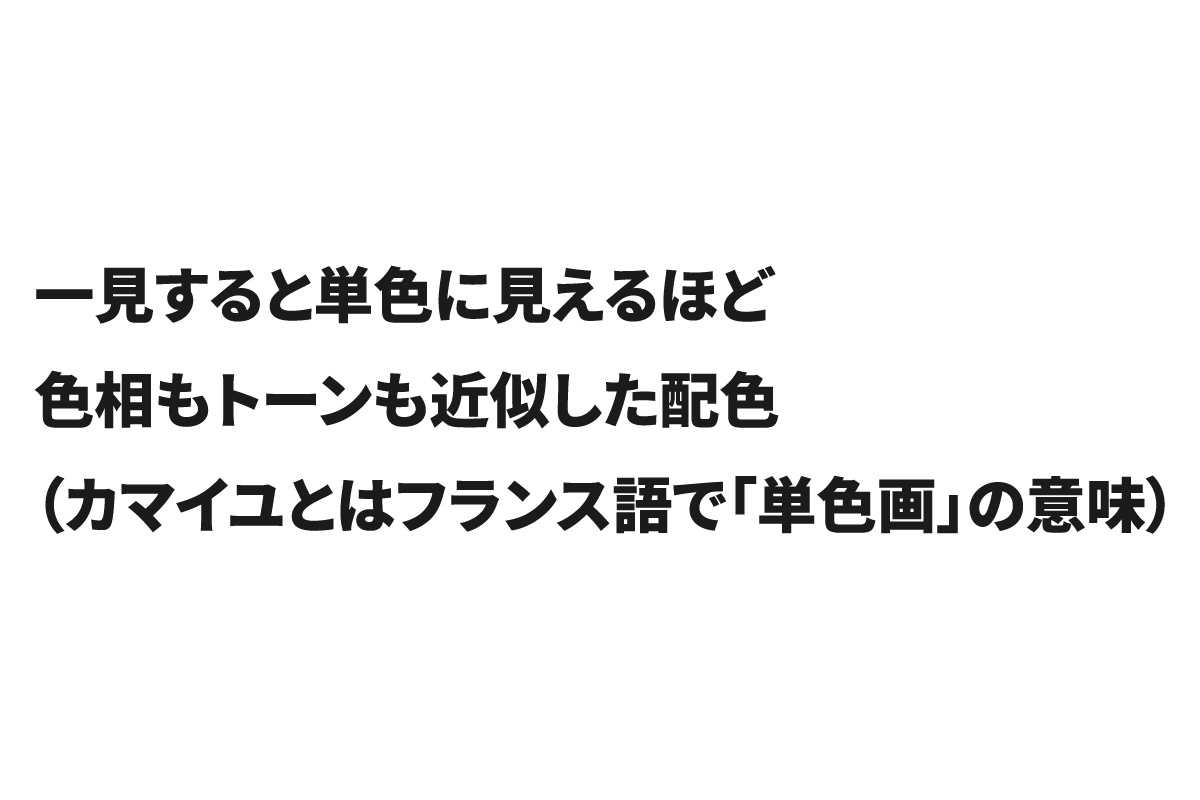
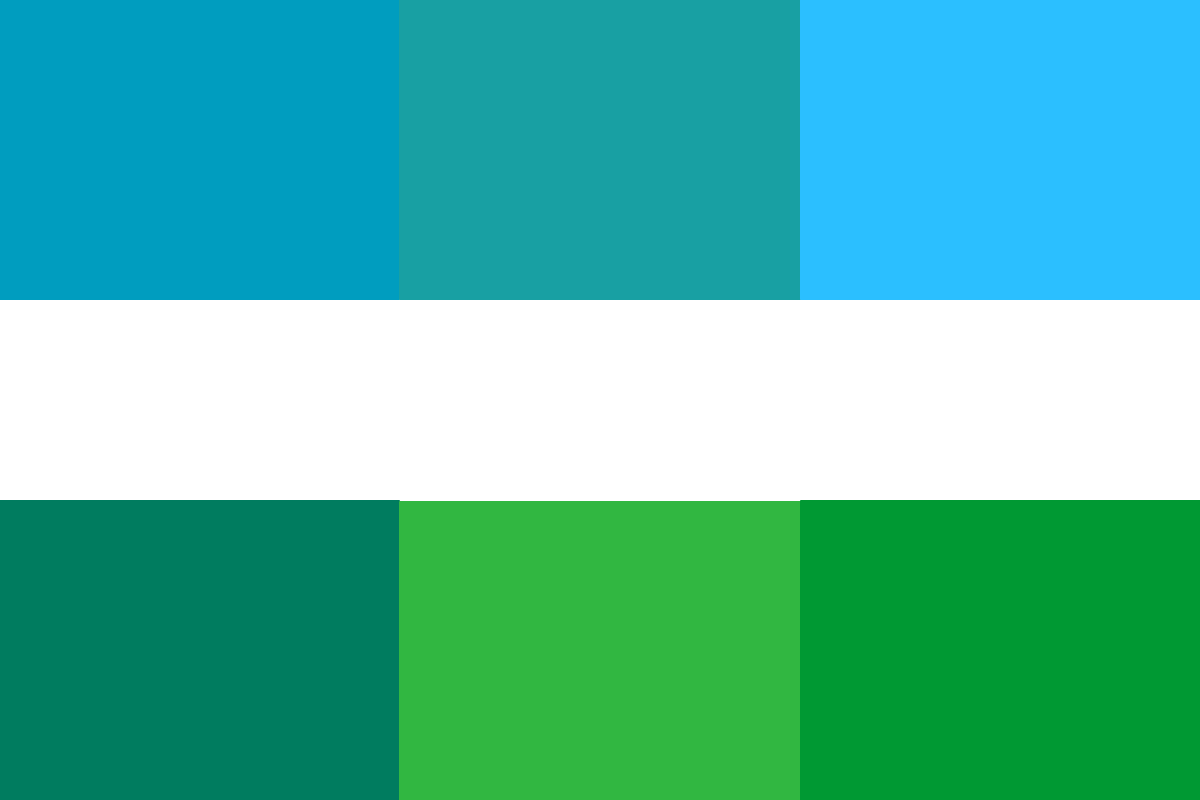
カマイユ配色


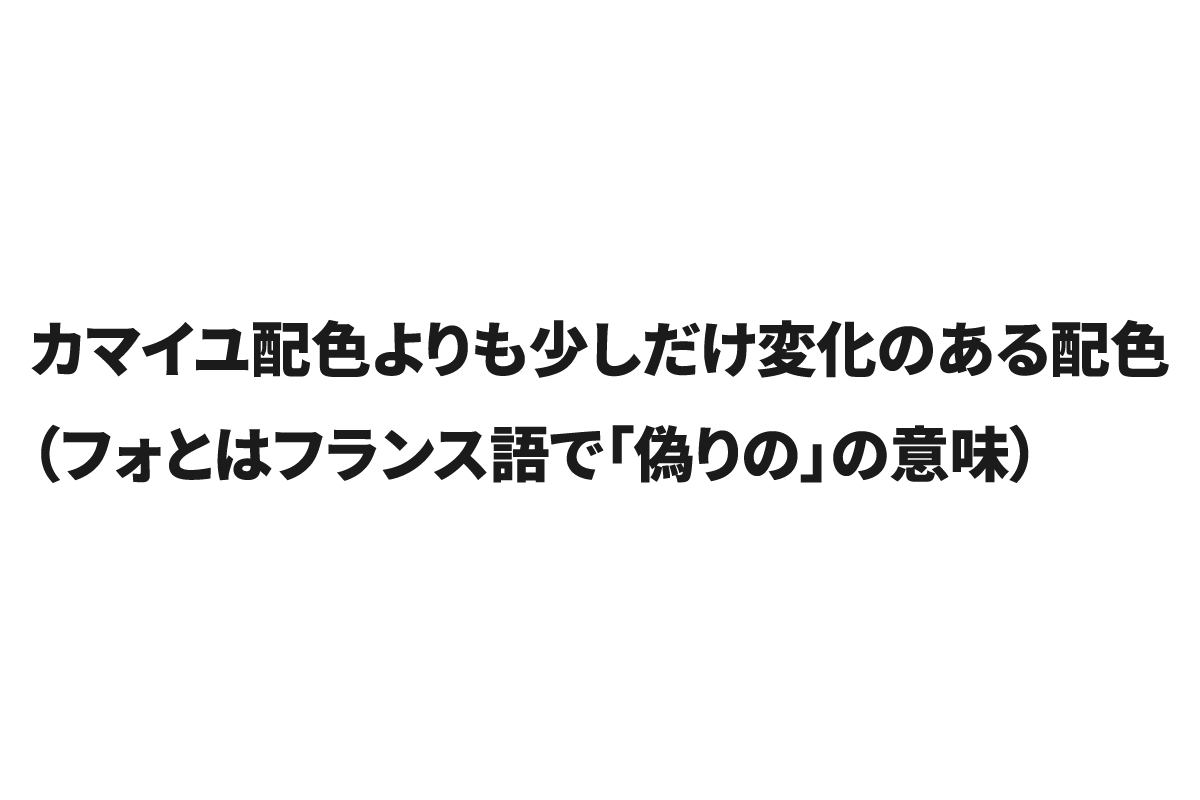
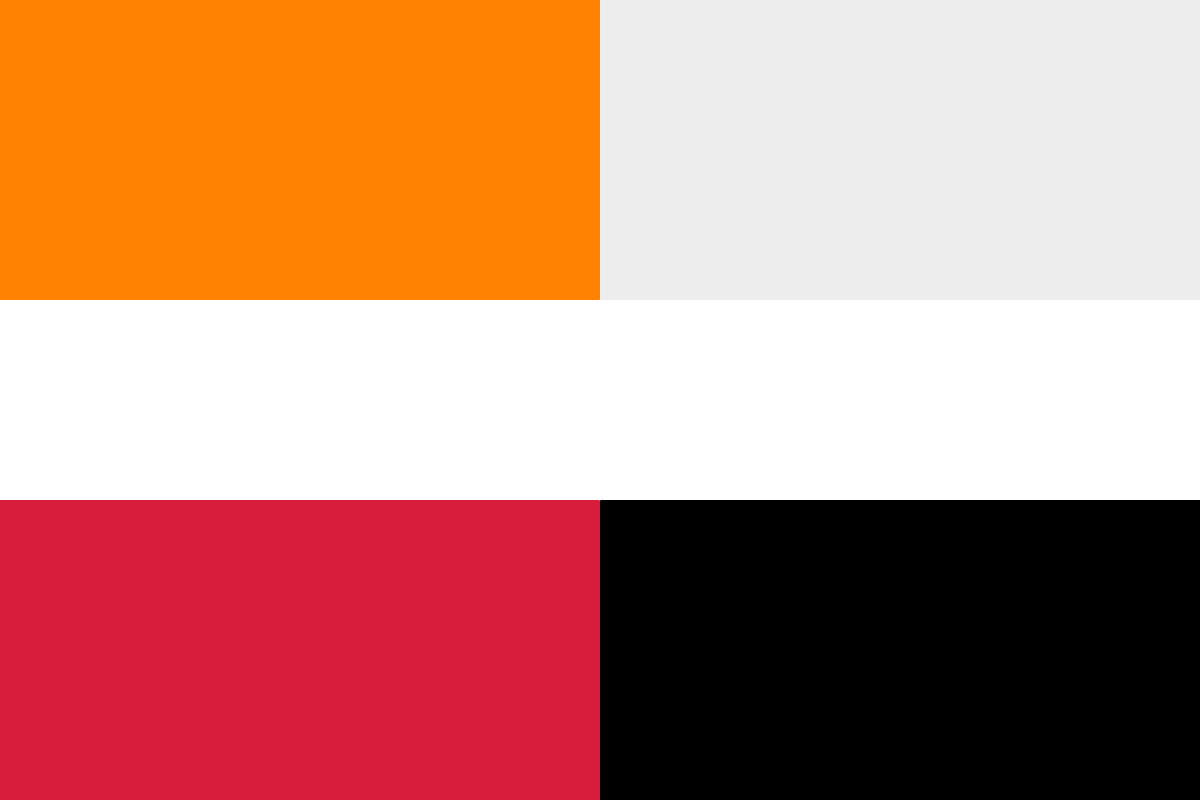
フォカマイユ配色


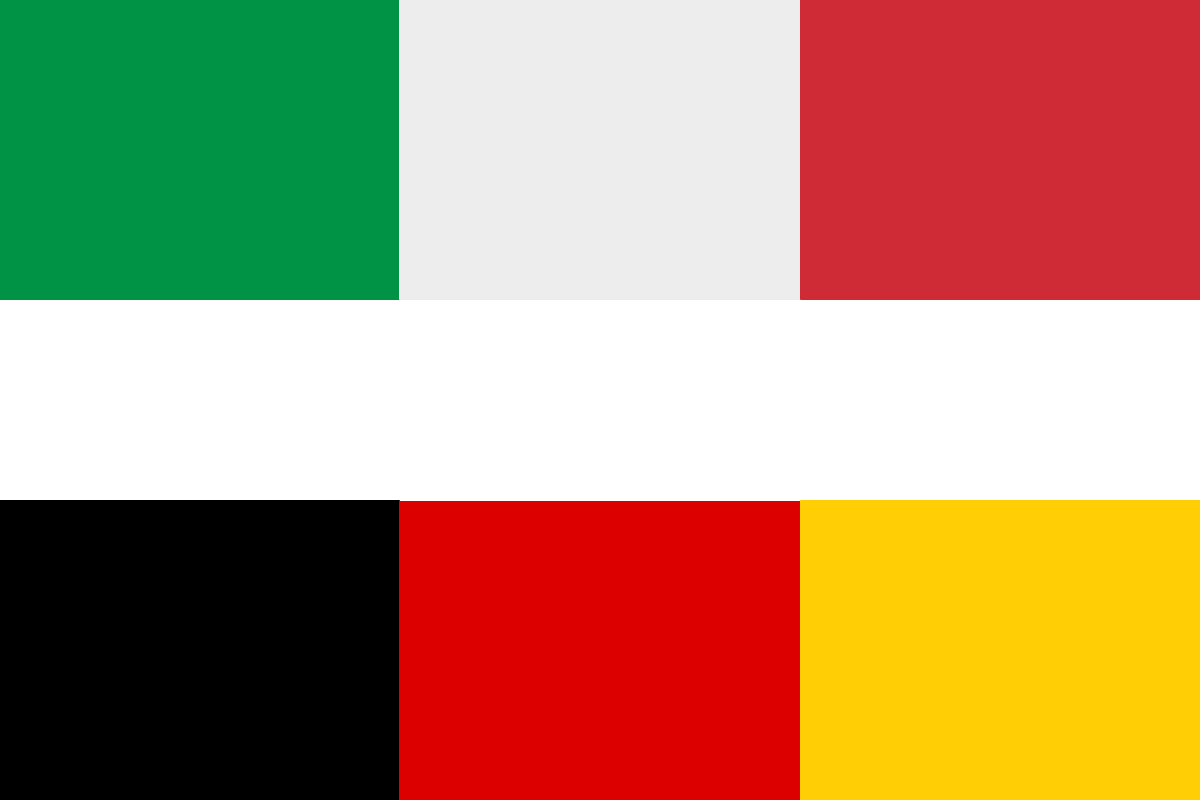
ビコロール配色


トリコロール配色
デザインの視線誘導を学ぶ
- Z型:横組みで初見で全体を把握させたい(バナー広告・Webサイトのトップページ・チラシ)
- F型:テキスト量が多い(ブログやECサイト・SNS・横書きの書籍)
- N型:ビジュアルメインで情報量が少ない(日本語の縦書きレイアウト・雑誌や新聞など右開きの紙媒体)
Photoshopの基礎を学ぶ
- テキストの挿入
- アーチ状の文字
- 図形
- 変形
- クリッピングマスク
- 切り抜き
- 写真画像の補正
- カーニング
- グラデーション
- グラデーションマスク
著作権 / 薬機法について学ぶ
- 著作権:データの扱い方を理解する
- 薬機法:NG表現がわかればOK
LPの構造を理解し分析する
LPは、画像を使ってスマホファーストで作るのが基本。
基本的に縦は20,000〜50,000pxで、横幅は750px(スマホでは横幅100%表示、PCでは750px)。
LPはファーストビュー・お客さまの声・商品説明・お悩みなど、パーツごとにわけて制作されている。
「パーツの中で一番目立つところはどこか?」、「なにを伝えたいのか?」を意識しながら既存LPの分析をする。
既存LPのパーツを確認する手順
- クロームでパーツを見たいLPを開く
- ⌘ + ⌥ + I
- ⌘ + ⇧ + M 「Toggle Device Toolbar」
- 左上のdimensionsをスマホに合わせる
- ⌘ + ⇧ + C
ピンタレストや制作会社のLPを分析する
- お客様目線で上からスクロールして目立つところを研究する
- どんなデザインか分析する
- デザインの4原則(近接・整列・反復・コントラスト)
- タイポグラフィ(フォントの太さ/大きさ・行間・文字間・位置・デザインとして文字を扱っているか)
- 画像(写真/イラスト・写真の構図/加工・トリミング・色調補正・図解・グラフ・わかりやすい・正確)
- 色彩(色相/色味・明度・彩度・色調/トーン)
- 配色(色の数・ベースカラー・メインカラー・アクセントカラー)
- 視線誘導(Z・F・N型の法則)
- Photoshopを使ってどのように再現できるか分析する
LPデザインをおこなう上で最も重要な部分
- 自己流ではなくクライアントさんのイメージを再現する
- トレースをおこないデザインのクオリティを高める・引き出しを増やす
ワイヤーフレームや参考デザインからクライアントさんの意図を汲み取って、デザインに起こすことが通販LPデザイナーの仕事の基本。
「クライアントの意図を汲み取る力」を身につけるには、既存LPの分析で「強く惹かれる部分」や「商品が欲しくなる要素」を見つけること。
なぜなら、他のマーケターさんやディレクターさんが狙って制作されたものだから。
お客様視点で考え、惹かれる要素をデザインに起こせれば、おのずと「クライアントの意図を汲み取る力」を高めることになる。
LPトレースの手順
有料素材をのぞいて、他の部分は完璧にトレースをおこなう。
- トレースの見本とするLPをChromeで開く
- デベロッパーツールを開く ⌘+⌥+I
- 「Toggle Device Toolbar」を開く ⌘ + ⇧ + M
- 左上のdimensionsをスマホに合わせる
- トレースする部分をスクショをおこなう
- Photoshopを使ってトレースをおこなう
- パーツごとに区切りながらLP1本分のトレースをおこなう(1パーツにかける時間の目安:30分〜1時間)
トレースをおこなう際、意識するポイント
- フォントのバランス
- 余白のバランス
- 背景の切り替え
- 写真画像の見せ方
- あしらいの選び方
- 要素の配置
サンプルLP作成
サンプルLP作成のために頭に入れておくこと
- 徹底的にクオリティにこだわること
- 0からデザインしようとしない(どんなデザインを作るときでも必ず「見本LP」を見つける)
サンプルLP作成手順
- 素材サイトからサンプルで使う商品を見つける(架空の商品)
- 商品のセールスポイント・ターゲットを決める
- 見本となるデザインを3つくらい決める
- Photoshopで見本デザインを参考にテキスト・レイアウトを決める
LPは長いため、パーツで区切る、ある程度の長さで区切るなど、psdファイル3〜5本にわけて保存する
HTML・CSS・jQueryを学ぶ
Webサイトの簡単なTOPページができるようにする。
LPで使われるjQuery(JavaScript)
- アコーディオン
- スムーススクロール
- 表示・非表示
- スライダー
- フェードイン
- ポップアップ
LPのコーディングを学ぶ
LPのコーディングは、以下の手順でおこないます。
- 画像をスライス(Photoshopのスライス機能を使い、納品するときと同じようにパーツごとにスライスをおこなう)
- 圧縮する(目安は画像1枚200KB以下、クライアントさんにご希望の容量を確認する)
- コーディングする(表示速度を意識する)
他のLPのコーディングを参考にするには。
- コードを見たいLPを開き ⌘ + ⇧ + I
- <html lang=”ja”>の上にカーソルを合わせて右クリック
- Copyにカーソルを合わせ Copy outerHTMLをクリック
- エディタに貼り付けてコードを確認
ポートフォリオ・SNSアカウントを作成する
SNSのプロフィールに「LPデザインをおこなっている」ことを記載する。
超シンプルなLPでもOKなので、SNSに載せる。
案件対応から納品までの流れ
- 情報収集:2日
- 案件の内容を確認する
- クライアントやサービス・商品について知る
- 参考デザインを探す
- 認識合わせ:1日
- 制作:2日
- 初校納品→修正→再納品(※案件により複数回あり)
- 正式納品
- 請求書送付
LPの納品方法
- デザインのみ:スライス+圧縮した画像をフォルダにまとめて納品
- デザイン+コーディング:コーディングファイル一式をフォルダにまとめて納品
納品するには以下のサービスを使う。
- firestorage
- ギガファイル便
クライアントさんがデザインデータの譲渡を希望されたら、製作費の3〜5倍になると説明。
データの納品は、下記の2種類のデータをお渡しする。
アウトライン化したデータはファイル名の最後に「sample_ol.psd」と、アウトライン化という意味の(ol)をつける。
- テキストを修正できる状態の「そのままのデータ」
- テキストを修正できない状態の「テキストをアウトライン化(Photoshopだとラスタライズ(またはシェイプ化)したデータ」
成約率の高いLPにするために必要なこと
- 期限を設ける
- 限定制を設ける(先着)
- ボタンを目立たせる
キャッチコピーに悩んだら、本のタイトルを参考にする
LP用テンプレート:colorful・Dangan(有料プラグイン)・クリックファネル
ファーストビューのデザイン
認知度の低いサービスや商品のLPを作成する場合、商品名やサービス名を目立たせるよりもお客様が得られるメリットを際立たせる方が良い
行動してもらい時に矢印使う
フォームやボタンを設置するなら左側に画像右側にフォームやボタン(Zの法則)


